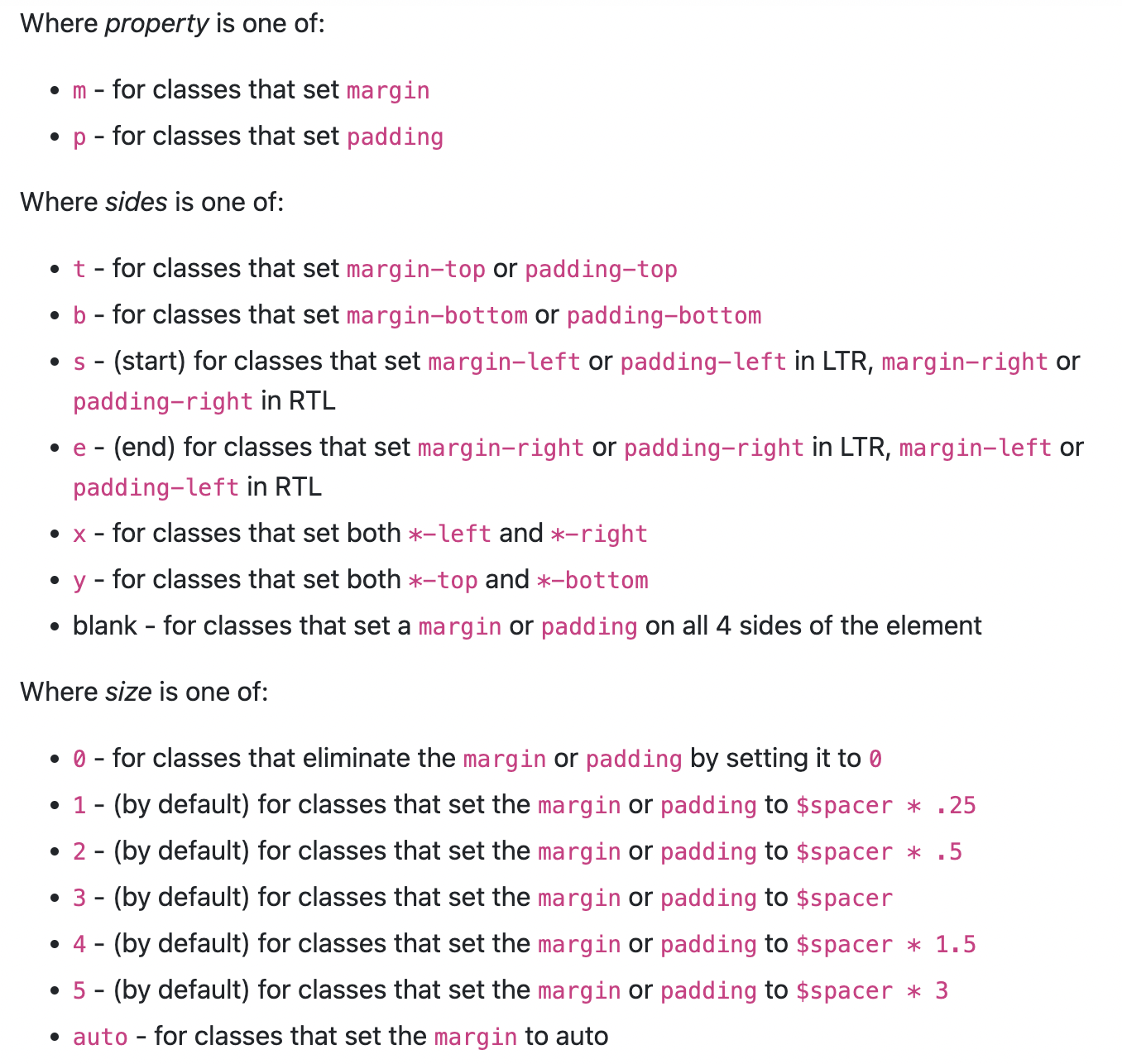
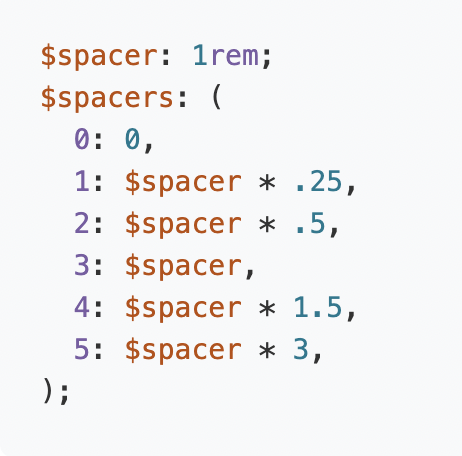
1. string
문자열 타입
2. number
숫자
3. booelan
true/false
4. undefined
데이터 타입이 있는지 없는지 알수없는 경우에 주로 쓰이며
단독으로 쓰이기 보다는
string | undefined와 같이 쓰인다.
(| 는 유니온 타입으로 A타입 또는 B타입 처럼, 타입을 또는 이라는 키워드로 묶어준다.)
5. null
undefined과 유사하지만
값이 있는지 없는지에 대한것
주로, string | null 형태로 쓰인다
6. unknown 💩
any와 마찬가지로 어떤 type이든 올수있다.
무엇이 올지 알수없을때 사용되는데,
사실 typescript에서는 사용되지는 않고
javascript와 혼합해서 코드를 작성할때
무엇이 return되는지 알수없거나 할 때 사용한다.
7. any 💩
무엇이든, 어떤것이든 할당할 수 있는 타입이다.
정말 불가피한 경우에 도피처로 사용된다.
8. void
함수가 동작은 하지만
return이 없는 함수인 경우 혹은 return; 인 경우
void type에 해당한다.
9. never
함수에서 while: true, throw error와 같이
앱이 죽을 정도로 절대로 리턴이 발생할 수 없는 경우의
타입에 해당한다.
10. object 💩
어떤 타입의 object(객체)라도 받을 수 있는 타입이다.
심지어 배열도 가능하다.
11. Promise
함수에서 promise를 return하는 경우 사용되며
주로 Promise<number>와 같이
리턴되는 데이터를 제네릭으로 갖는다.
12. array
string[] 또는 Array<string>으로 정의할 수 있다.
readonly를 부여해서 수정 불가능하게 만들수도 있다.
const numbers: readonly number[] = [1,2,3];
function sum(numbers: readonly number[]) {
...
}
13. Tuple 💩
배열과 비슷하지만 각 자리에 오는 값의 타입을 정할 수 있다.
const items: [string, number] = ['pen', 100];
14. type alias
타입을 직접 정의하는것
type device = {
laptop: string;
phone: 'iphone' | 'galaxy';
};
15. String Literal
위에 alias타입에서 슬쩍 나온 부분이다.
type OS = 'ios';
const myPhone: OS = 'galaxy'; // error
const myPhone: OS = 'ios'; // ok지정된 문자열 값만 허용하는 타입이나
16. union
위에서도 몇번 나왔지만
union타입이란
A 또는 B 또는 C ... 와 같이
몇개의 타입중에 하나에 해당하는 것이라고 정의할 때 쓰인다.
type OS = 'linux' | 'macos' | 'window';
17. Discriminated union
alias와 union타입을 적절하게 이용하면,
보다 나은 개발을 할 수 있다.
type SUCCESS_RESPONSE = {
result: 'success';
body: {
code: string;
data: string;
};
};
type FAILED_RESPONSE = {
result: 'failed';
reason: string;
};
type API_REPSONSE = SUCCESS_RESPONSE | FAILED_RESPONSE;
// res.result 자동완성 가능
function requestSomething(res: API_RESPONSE) {
if (res.result === 'success') {
} else {
}
}
18. intersection
union이 or과 같다면
intersection은 and와 같다.
A타입 이면서 B타입인 경우에 사용한다.
type desk = {
material: string;
size: number;
};
type table = {
color: string;
height: number;
};
const multiDesk: desk & table = {
material: '',
size: 1200,
color: 'white',
height: 600,
};
19. Enum 💩
여러가지 관련된 상수를 정의할때 사용한다.
// js
const DAYS = Object.freeze({
"MONDAY": 1,
"TUESDAY": 2,
});
//ts - enum에 값을 지정하지 않으면 맨 위부터 0으로 초기화됨
enum DAYS {
Monday,
Tuesday
};
enum REST {
POST = 'POST',
GET = 'GET',
};enum으로 타입을 설정했더라도
다른 값으로 값을 초기화 할수 있다는 이슈가 있다.
즉 타입이 보장되지 않는다.
const yesterday: DAYS = 1; // ok
const today: DAYS = 10; // ok..?위와 같은 경우에는
유니온 타입으로 타입을 정의하는게 더 바람직하다.
20. type assertion 💩
타입에 대해 완전히 확신할때 타입을 강제로 캐스팅하여
타입의 메소드를 사용할 수 있다.
typescript에서는 거의 쓰이지 않지만
js코드와 병행해서 작업할때 종종 쓰일 수 있다.
function sum(a: number, b, number): number {
return a + b;
}
const result = sum(1, 5);
(result as string).length; // undefined
(result as Array<number>).length // app crahsed
result!.length; // app crahsed, 완전히 타입에 대해 확신할때 !를 사용하여 warning을 제거할 수 있다
'개발, 코딩 > typescript' 카테고리의 다른 글
| Typescript, "people.name!" - what is meaning? (0) | 2023.06.05 |
|---|---|
| typescript, 제네릭에대해 알아보자 (0) | 2022.11.10 |
| optional과 undefined의 차이 (0) | 2022.10.26 |