Bootstrap은 css, javascript 프레임워크이다
쉽게 그리드 시스템을 이용해 화면을 통일성 있게 디자인할 수 있으며,
많이 쓰이는 모달, 팝업 등의 액션을 별개의 코드없이 만들 수 있다.
크게 css, js 파트로 나뉘는데
오늘 css 파트에 대해 정리해본다.
1. 그리드 옵션
부트스트랩은 12개의 조각으로 화면을 구성한다.

위와같이 8:4, 4:4:4, 6:4 등
다양한 비율로 컴포넌트를 배치할 수 있다.
위에 보이는 md는 viewport에 따른 브라우저 크기 구분을 의미한다.
아래의 5가지 옵션이 있다. (Breakpoints)
1. col- (< 576px, 모바일)
2. col-sm- (>= 576px, 모바일 + 태블릿)
3. col-md- (>= 768px, 태블릿)
4. col-lg- (>= 992px, 랩탑)
5. col-xl- (>= 1200px, PC)
하나의 컴포넌트에도
sm, md, lg 등의 클래스를 부여함으로써
모바일, 태블릿, pc 등 각각에 알맞는 그리드 스타일 처리를 할 수 있다.
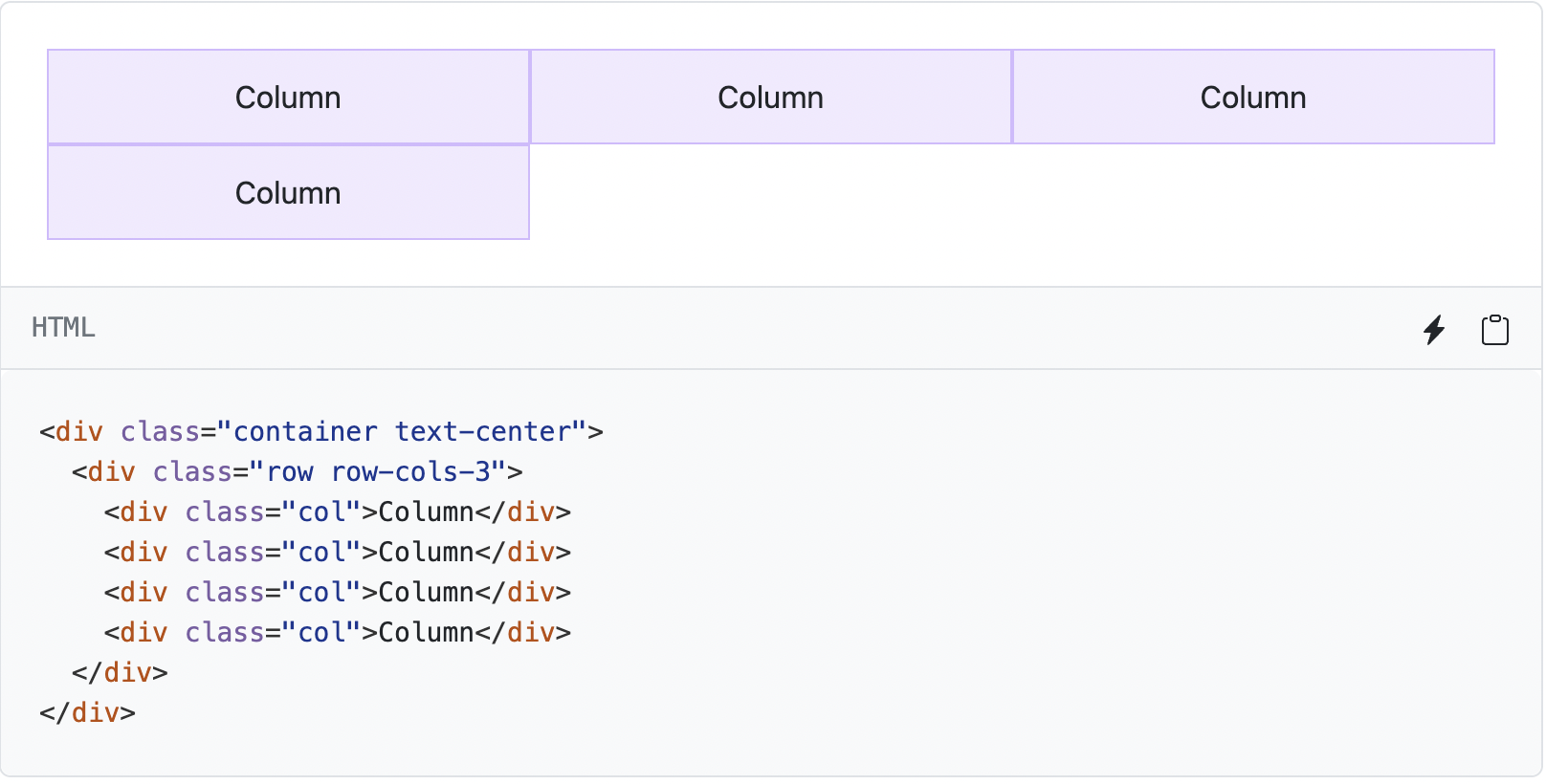
각 컴포넌트를 동일 크기 비율로 설정하고싶으면
클래스 col을 부여하면 된다.
(flex: 1)


보면 볼수록
Bootstrap의 docs는 퀄리티가 미친것같다.
2. Container
화면 디자인을 하다보면
각 컴포넌트들을 감싸기위한
Container들을 수도없이 만들게 된다.
Bootstrap의 컨테이너를 사용하면
통일성 있는 디자인이 가능해진다.

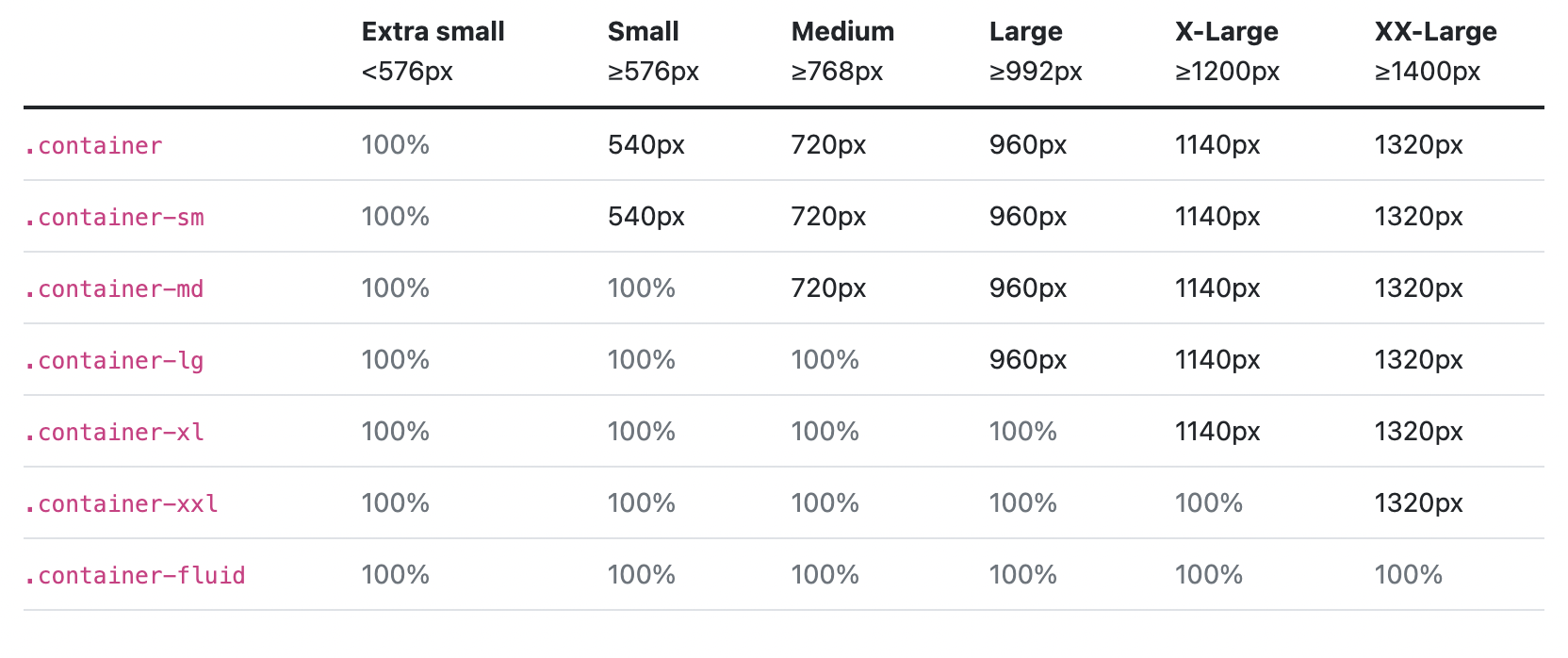
위와같이 클래스에 container를 부여하면
각 화면 비율에 따라 컨테이너 크기를 변경할 수 있다.
(솔직히 숙련된 퍼블리셔가 아니라면 다 외워서하기는 어려움이 있을듯한...)
3. Column
container
- row
-- col
-- col
의 구조로 만들어지는 bootstrap 스타일.
이번에 col에 대해서 살펴본다.
클래스로 row를 주면
display가 flex로 설정된다.
따라서 row와 함께 align속성을 주면
그에 맞게 컴포넌트가 배치된다.
flex 그리드 디자인에 대해 알고있다면
위 내용이 무슨 말인지 이해될것이다.
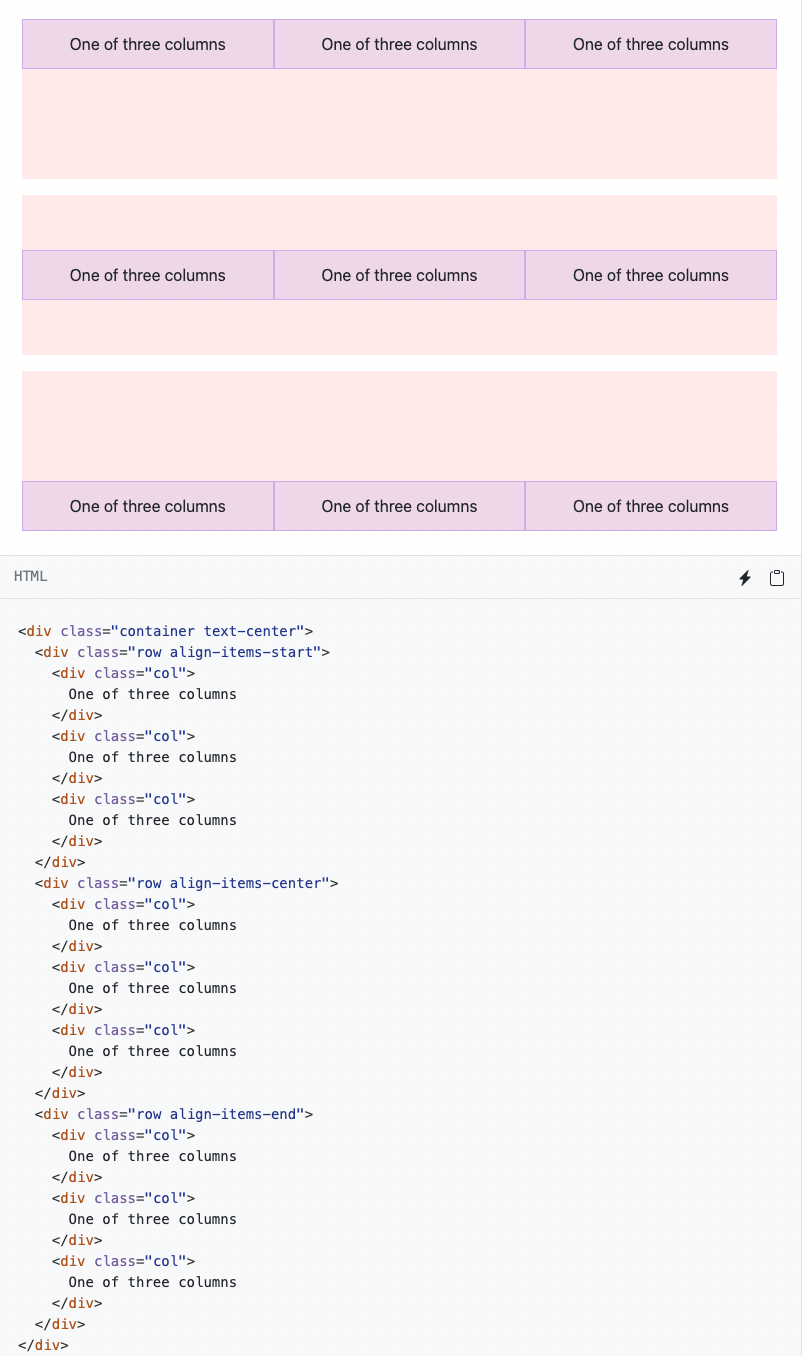
예시를 살펴보자.

align-items: flex-start
align-items: center
align-items: flex-end
를 준것과 동일하게 디자인 된것을 확인할 수 있다.
(align-items는 한 row에 있는 컴포넌트들의 위아래[Vertical] 높이 배열에 대한 속성이다.)
각기 별도의 css를 주지않아도
통일성있는 디자인을 할수있다니
너무나도 편리한것 같다.
align-items뿐만 아니라
justify-content 옵션도 class를 통해 줄수있다.

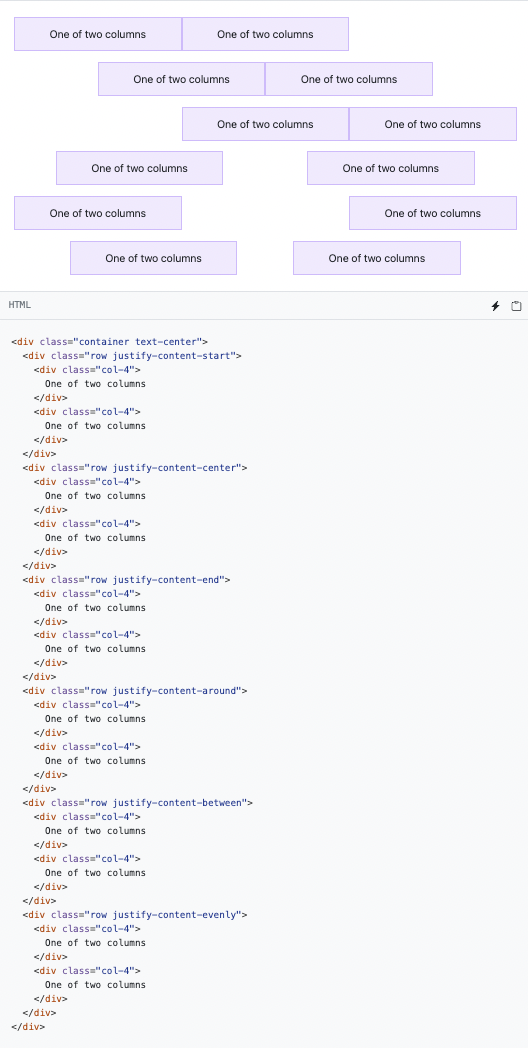
위와 같은 엉터리 스타일링을 할일은 없지만
justify-content를 자유롭게 적용할 수 있음을
확인할 수 있다.
(justify-content는 한 row에 있는 컴포넌트들의 좌우[Horizontal] 넓이에 대한 속성이다.)
flex디자인을 하다보면
overflow되지 않은 상황에서도
row를 분리하고싶을때가 있다.
이럴때 원래라면 row를 분리해서 배치해야겠지만
bootstrap에서는
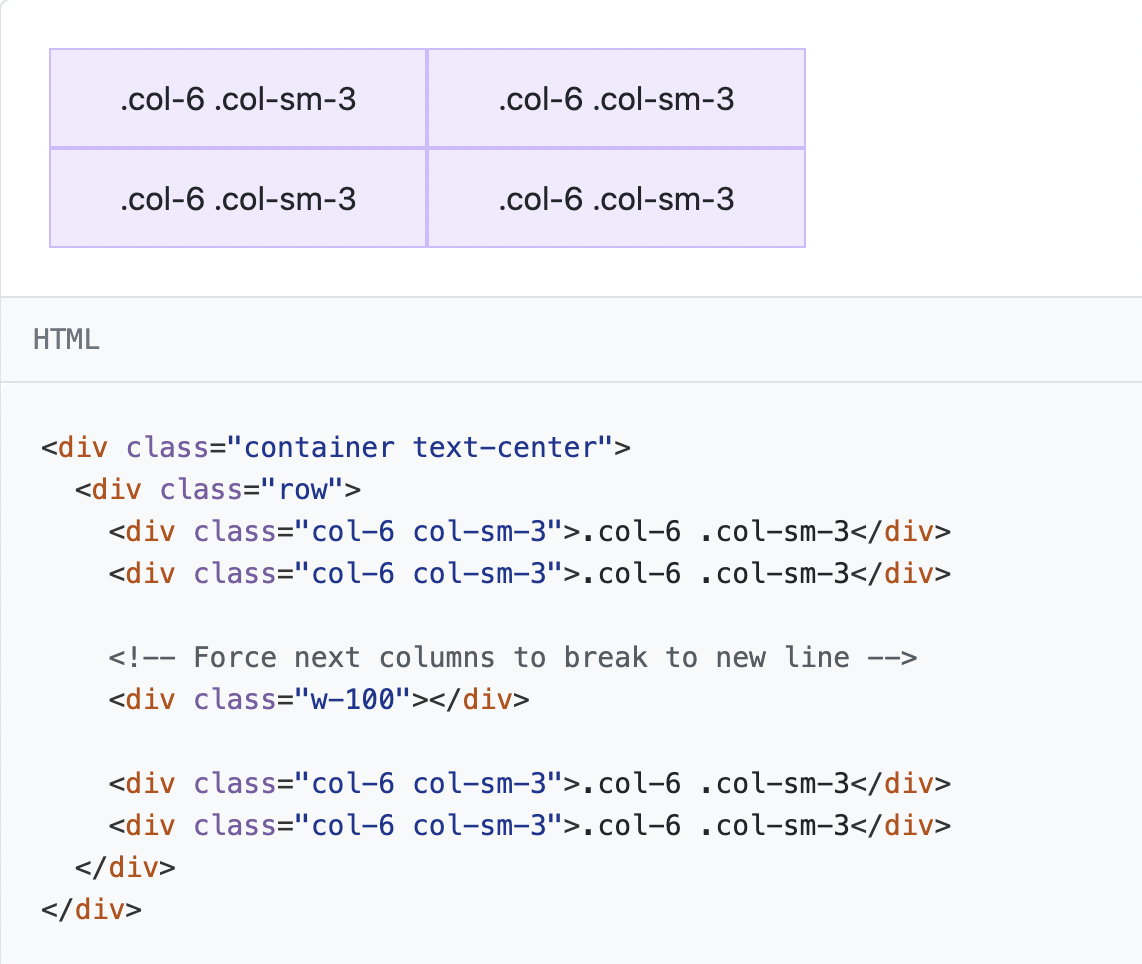
중간에 div에 w-100클래스를 부여하면
row를 분리(줄바꿈)를 해줄 수 있다.

보는것처럼 overflow상황이 아님에도
flex-wrap이 없음에도!!
row가 분리되어 나오는걸 볼 수 있다.
이쯤되면 눈치챘겠지만
bootstrap은 flex 그리드 스타일에 기본을 둔다.
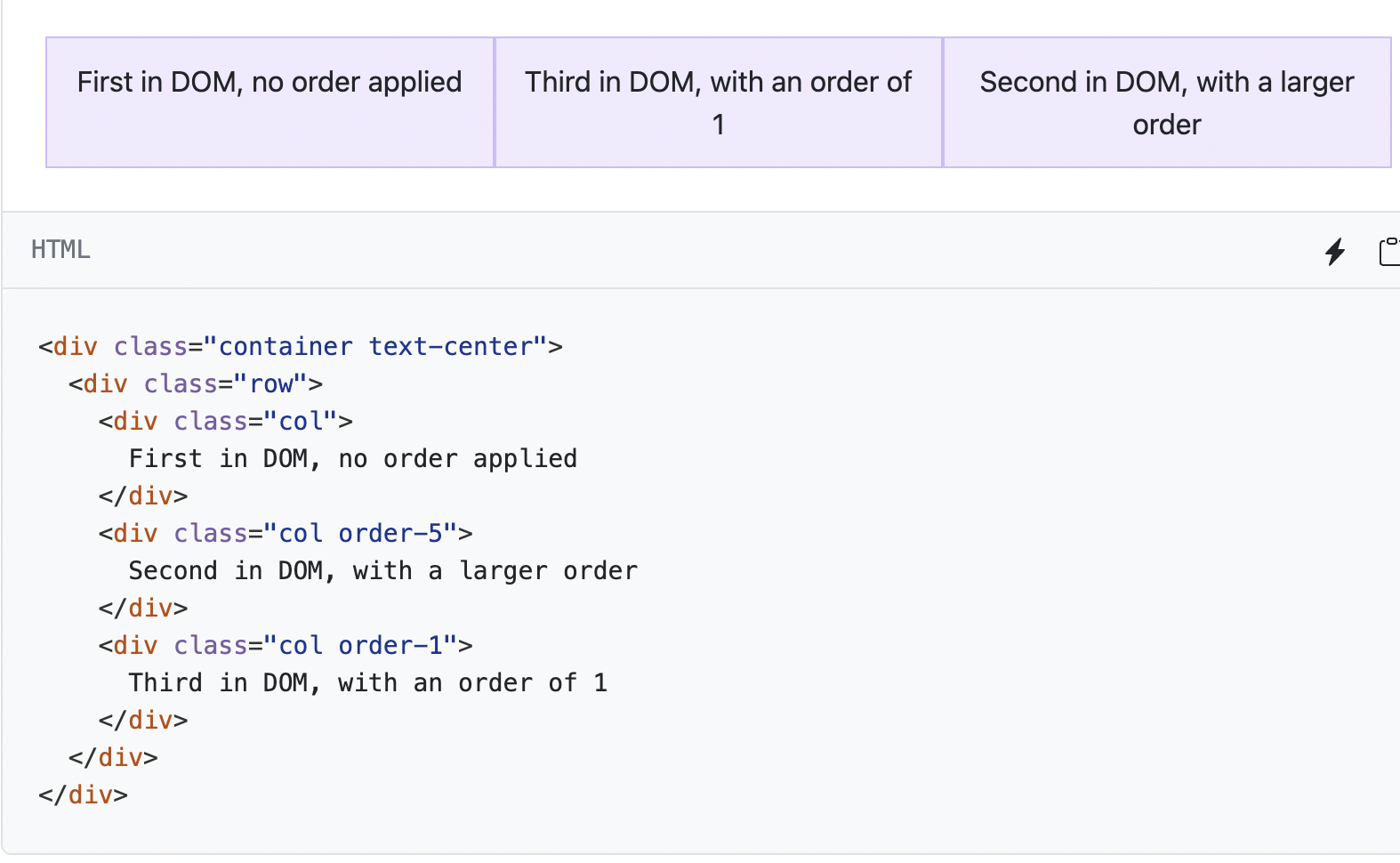
따라서, order옵션도 부여할 수 있다.
order는 컴포넌트의 순서를 바꿀수 있는 옵션이다.
(작은 수가 앞으로 온다.)

그런가하면,
align-items속성이나 justify-content로 배치하는것 외에도
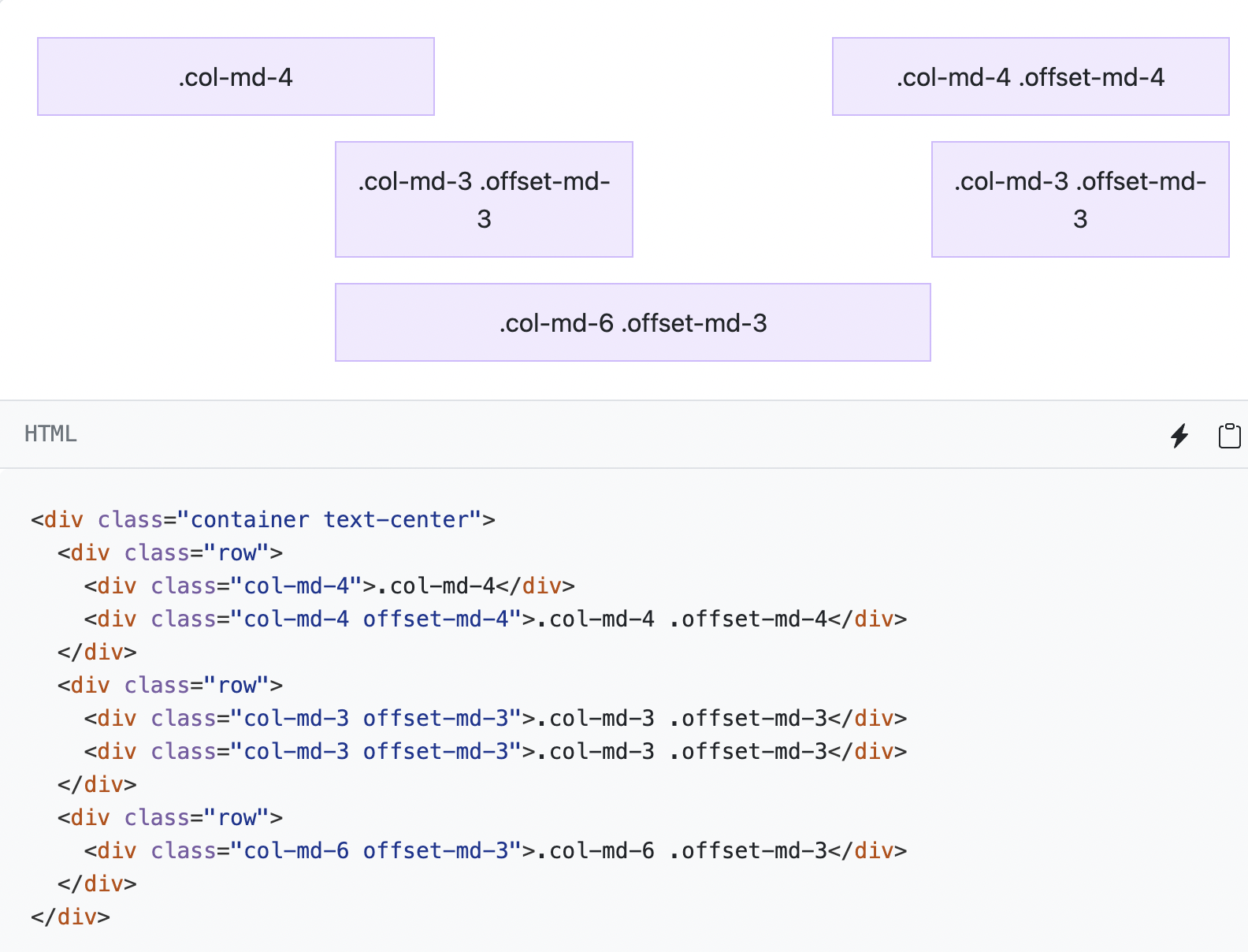
offset을 이용해 좌측 margin을 줄수도있다.
offset도 마찬가지로 12개의 그리드에 기반을 둔다.

위 이미지에서 보는것처럼
offset을 준 컴포넌트에 offset만큼 좌측 margin이 들어간다.
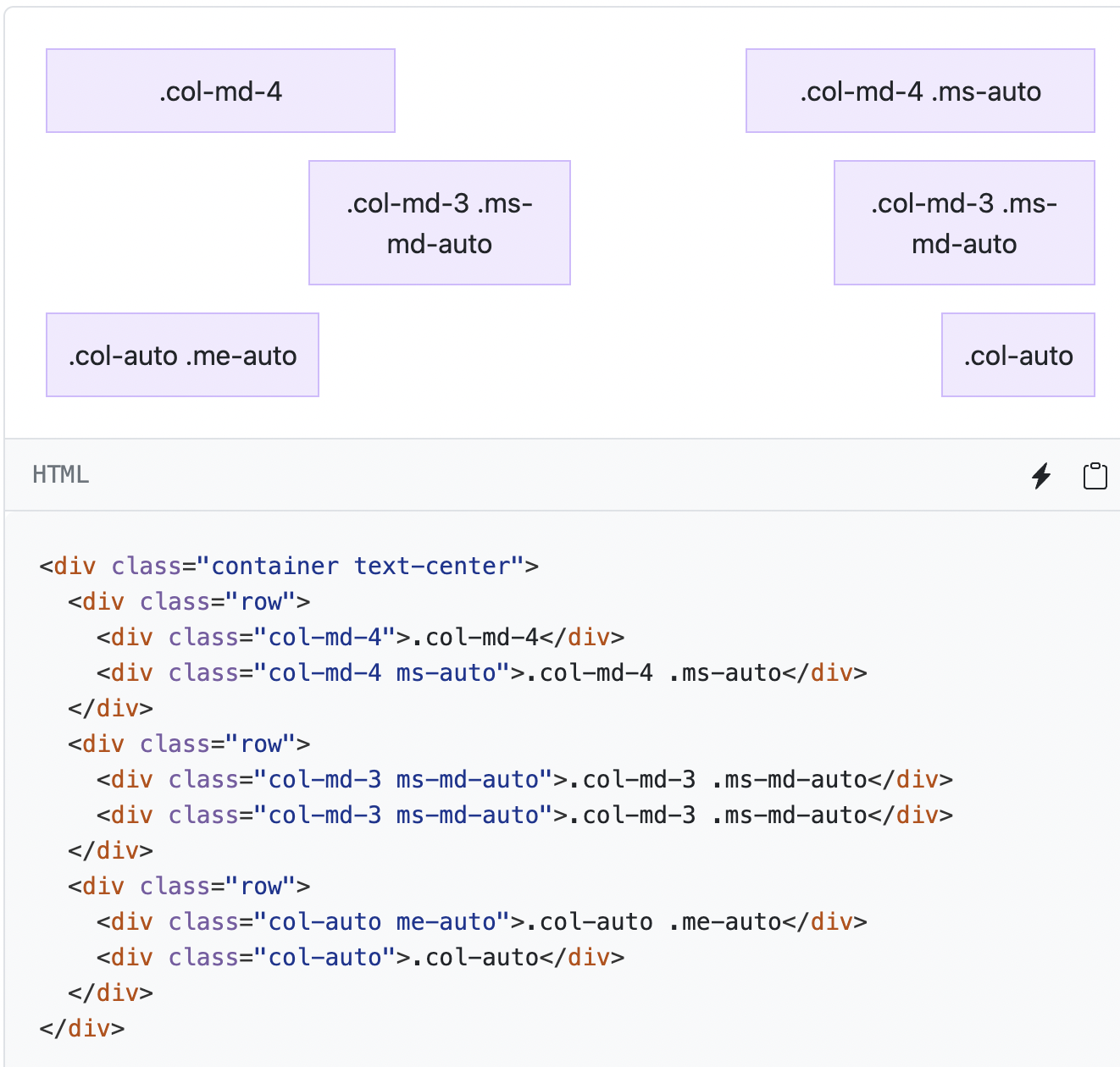
margin에 auto값을 주어
좌측 혹은 우측으로 최대한 떨어뜨리는 방법도 있다.
ms-auto(컴포넌트 기준 좌측 margin),
me-auto(컴포넌트 기준 우측 margin)
(이에 대해서는 하단에서 더 자세히 다룰예정)
화면 비율에 따라 적용하는
ms-md-auto,
me-md-auto 등도 가능하다.

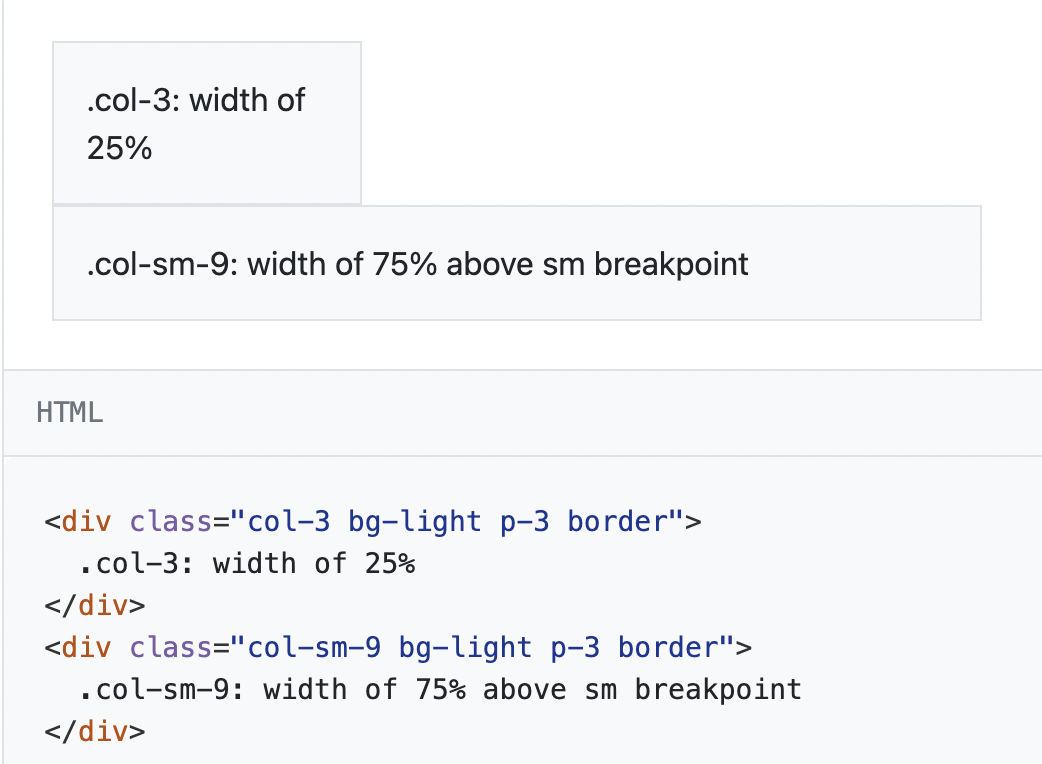
row로 감싸지않고
col을 쓰면 각 col은 한 열에서
그 공간 만큼만 차지한다 (예: width: 25% 등)

4. Spacing
bootstrap을 이용하면
클래스만으로도 쉽게
margin, padding을 부여할 수 있다.

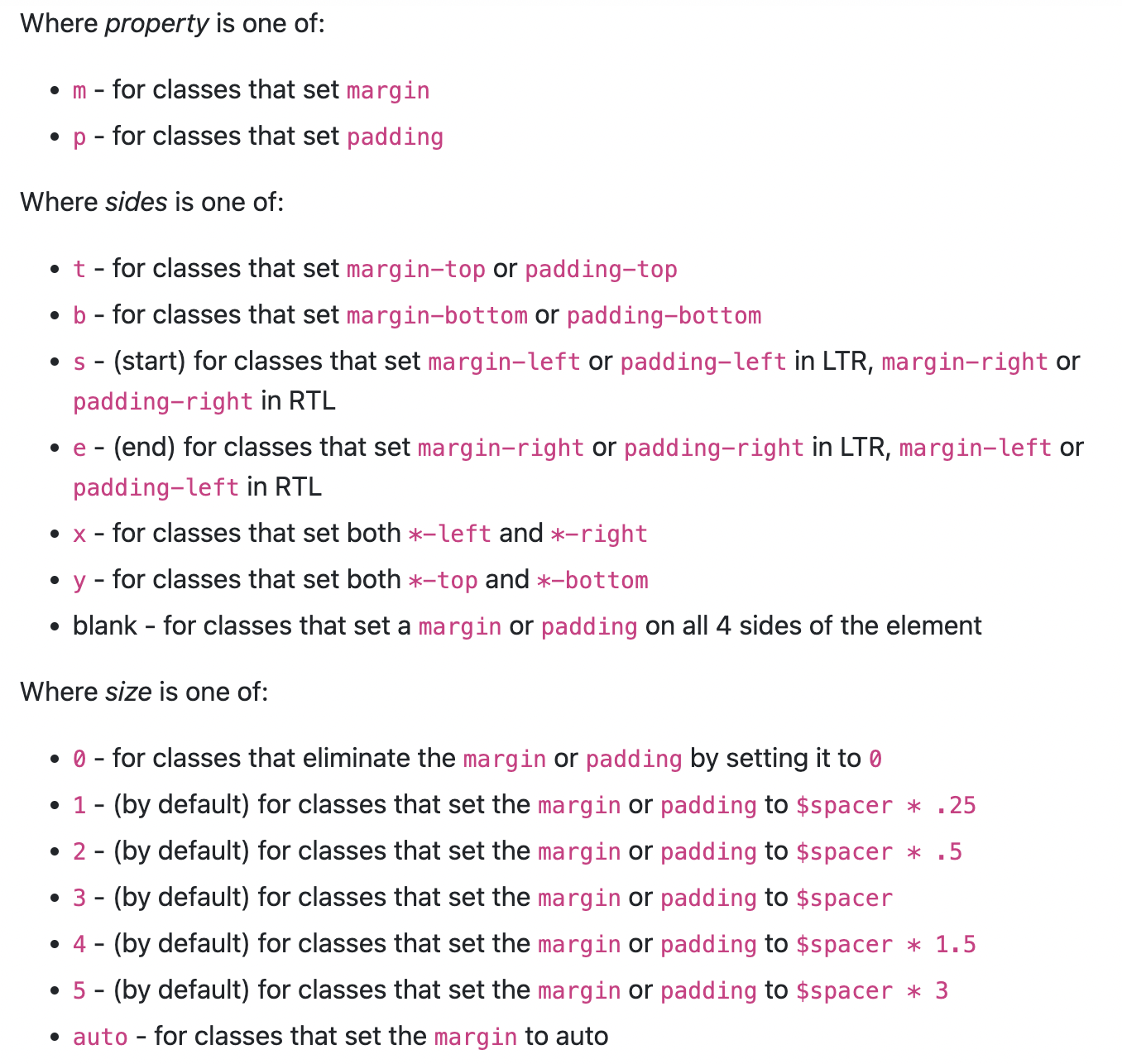
위 이미지에 나와있지만
m으로 시작하면 margin을
p로 시작하면 padding을 주는것이다
m이나 p 다음에 알파벳이 온다면
t, b(top, bottom) : 위/아래
s, e(start, end) : 좌/우
x, y(x axis, y axis) : 좌우 / 위아래
마지막으로 size를 살펴보자

0과 auto는 말그대로의 수치를 의미하지만,
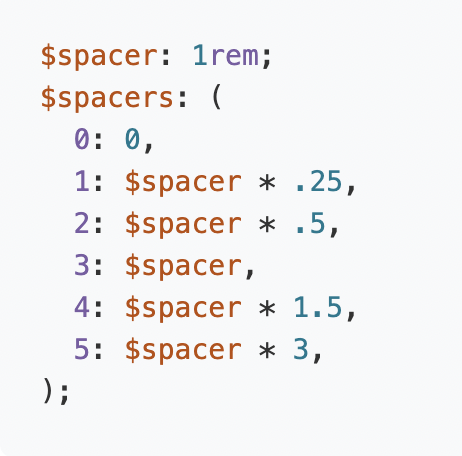
1,2,3,4,5는 기준이 되는 spacer에 따른 수치이다.
(1rem은 html/body에 부여된 font-size를 말함)
즉, 1rem=16px로 설정되어있다면
m-1은 margin: 4px
m-5는 margin: 48px
이 되는것이다.
알아야할 내용은 많지만
알아두면 굉장히 강력한 Bootstrap
이직하는 회사에서 쓰고있는것으로 보여
미리 준비해보았다.
'개발, 코딩 > CSS' 카테고리의 다른 글
| 반응형 작업 돌아보기 (+ flex) (1) | 2022.09.27 |
|---|---|
| jQuery - easescroll, chrome issue (0) | 2022.02.17 |
| HTML, div를 input으로 쓰기 (0) | 2021.11.16 |
| css, transition all 깜빡임 (flickering) (0) | 2021.07.08 |
| viewport에 대하여 (1) | 2021.01.21 |