[프로젝트 생성하기]
https://honeystorage.tistory.com/252?category=784116
[개발환경 세팅하기]
https://honeystorage.tistory.com/253?category=784116
[절대경로, 스타일 모듈 및 에디터 설정]
https://honeystorage.tistory.com/254
[푸시 알림 보내기]
https://honeystorage.tistory.com/255
앱 작업환경을 셋업하고
푸시알림만 붙였을뿐인데
이렇게나 힘이들다
이제 본격적인 작업에 앞서
배포를 먼저 테스트 해보고 작업을 진행할 예정이다
백날 만들었다가 배포에서 막히느니
배포하는 방법을 미리알아두고
작업 스케줄링을 하는게
맞다고 생각하기 때문이다.
검수를 실제로 넣지는 않고
android, ios 별로 검수 넣기 직전까지
어떻게 해나가야 하는지를 살펴볼것이다.
이번장은
안드로이드 앱 배포하기 이다.
https://reactnative.dev/docs/0.63/signed-apk-android
(위에 공식 가이드를 따르면 어렵지않게 가능하다.)
(mac)
// java home 경로로 이동
cd /Library/Java/JavaVirtualMachines/jdkX.X.X_XXX.jdk/Contents/Home
// key file 생성
sudo keytool -genkey -v -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
* key file 생성시 질문 순서
name -> company -> team -> si,gun,gu -> local -> countryNumber -> y(android)
// 폴더위치
C:\Program Files\Java\jdkx.x.x_x\bin
// key file 생성
keytool -genkeypair -v -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
* 일반 터미널에서 잘 안될수도있다.
그떄는 관리자 권한으로 터미널을 실행해보거나
PowerShell에서 시도해보자.
이때, 비밀번호를 지정하게되는데
gradle.properties에 입력해줘야되니
잊지않도록 하자
또한, 앱을 여러개 운영하거나
할 계획이 있다면 Key File의 이름도
앱이름에 맞게 변경해주는것이 좋다
생성된 Key File을 project/android/app/
에 위치시켜주고
project/android/gradle.properties
(혹은 project/android/.gradle/gradle.properties)
의 내용을 수정해줄 것이다.
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=*****
MYAPP_UPLOAD_KEY_PASSWORD=*****좀전에 만든 키파일의 정보를 세팅해주면 된다.
마지막으로 project/android/app/build.gradle을
수정해주면 배포 준비는 모두 끝이다.
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release // 기본이 debug로 되어있음
}
}
}
...
이제 빌드해서 PlayStore에 배포만 하면 되는데
빌드를 위한 명령어와 빌드된 파일의
경로는 아래와 같다
// 빌드 명령어
cd android
./gradlew bundleRelease
이제 ios 검수(검수가 통과되면 AppStore Connect에서 배포 가능합니다.)를
위한 작업들을 진행해볼건데
그다지 어렵지는 않다.
안해봐서 복잡해 보일뿐
과정은 이렇다
1. 빌드를 한다
2. AppstoreConnect에 접속한다.
3. 새 앱을 추가한다.
4. 앱 정보를 기입하고 검수를 넣는다.
5. 배포한다.
빌드를 위한 인증서가 더 필요한데,
이전 게시물에서 우리가 만들지 않은것같으니
한번 해보도록하자.
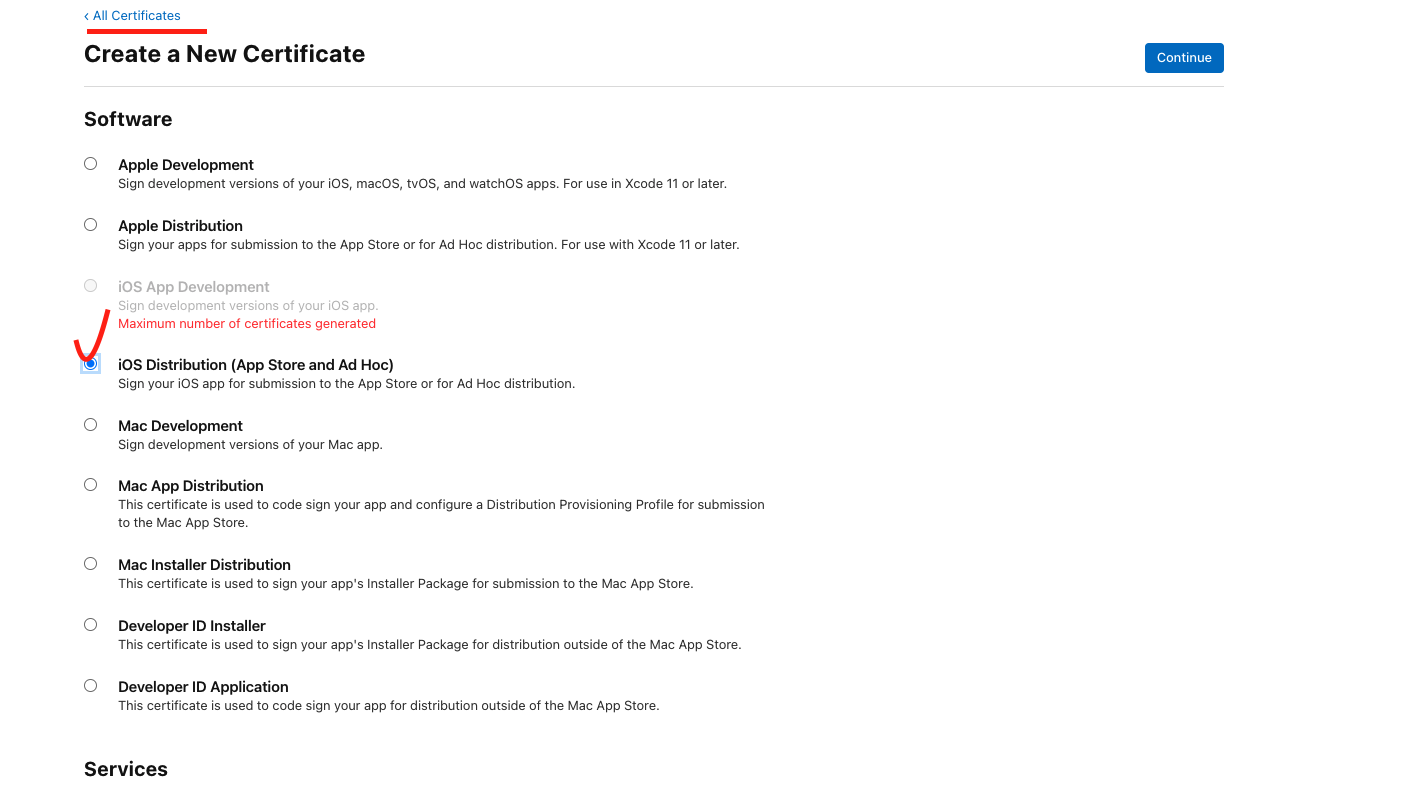
먼저 Apple Developer > Certificate로 가보자

여기 보이는 iOS Distribution 인증서를 하나 만들어야한다.
이걸 가지고 ProfileVisioning 파일을 새로 만들것이다.
만들었다면
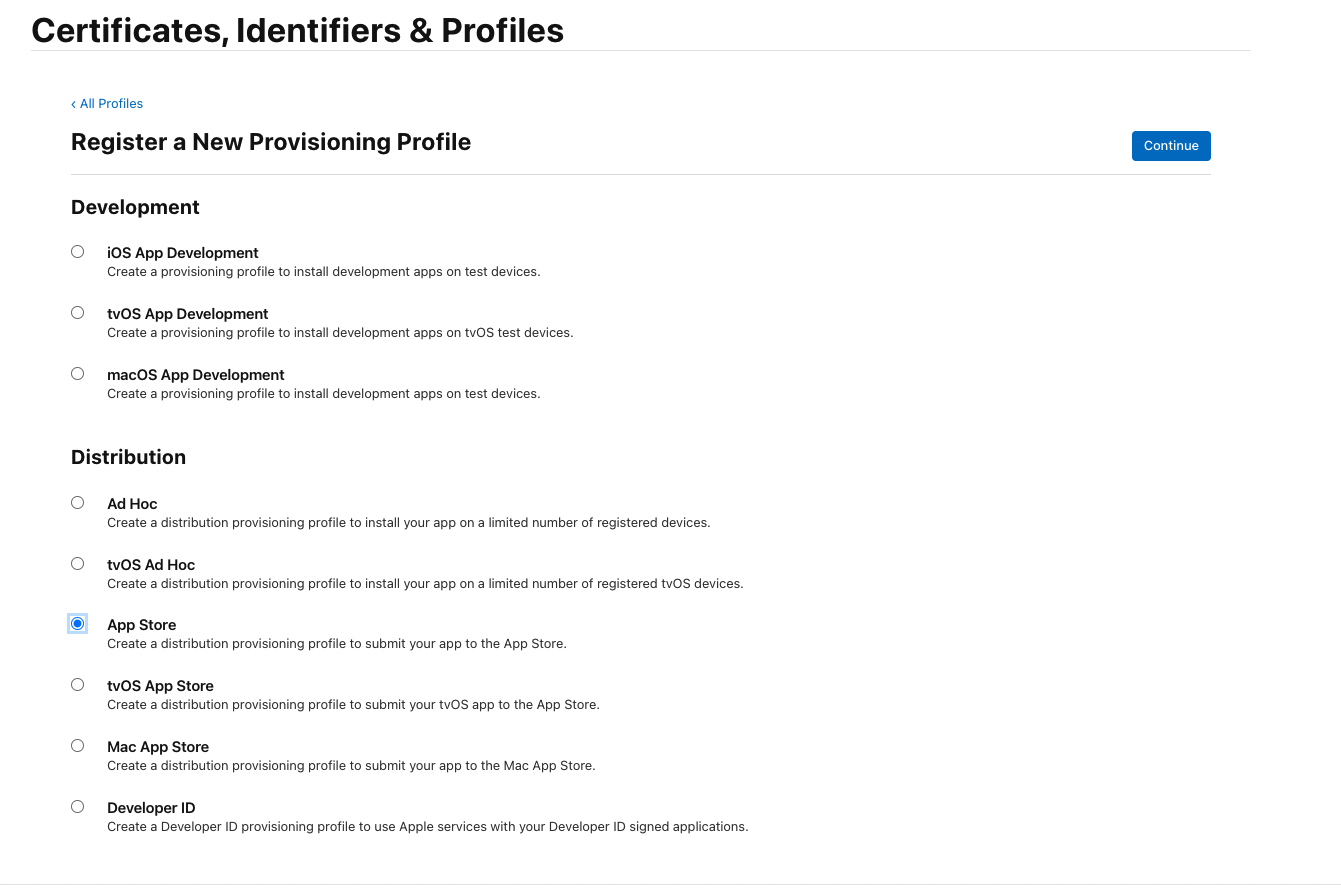
Apple Developer > profiles로 가보자

App Store에 배포할 목적의 인증서느
Dist > App Store 항목을 선택후 진행해서
파일을 다운받자.
파일에는 파일의 목적을 명확히 알수있는
이름을 지어주는게 좋다
예를들면, AppStoreAppname. ~~~
파일 다운로드까지 한뒤
xcode로 이동
거의 다 했다
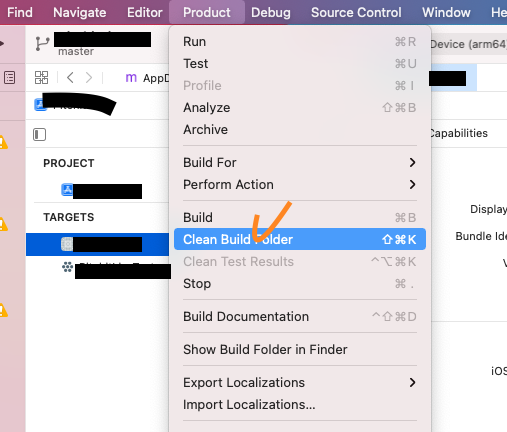
xcode > product > Clean Build Folder
(요놈은 빌드전 한번씩은 꼭 해주자)

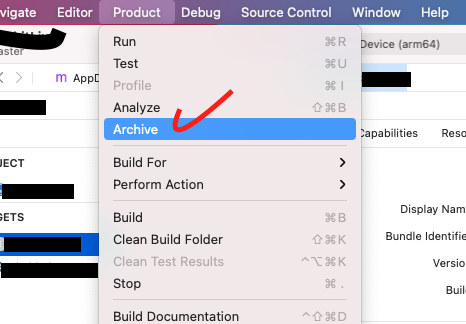
다음은
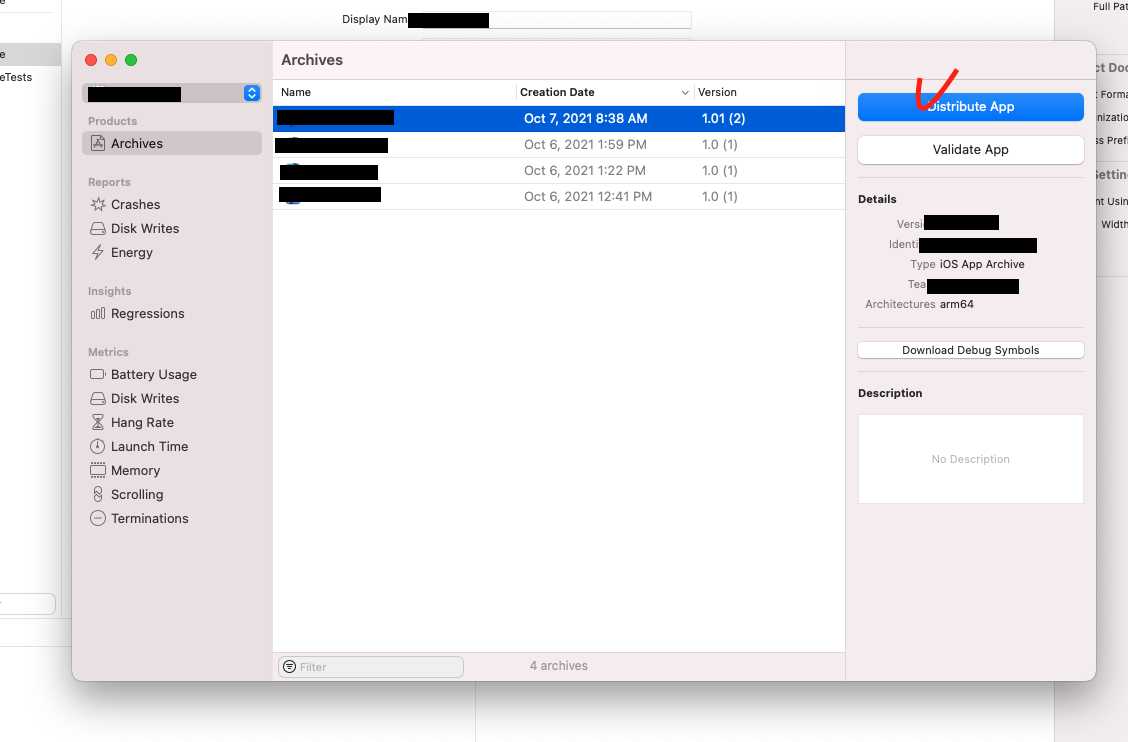
xcode > product > Archieve


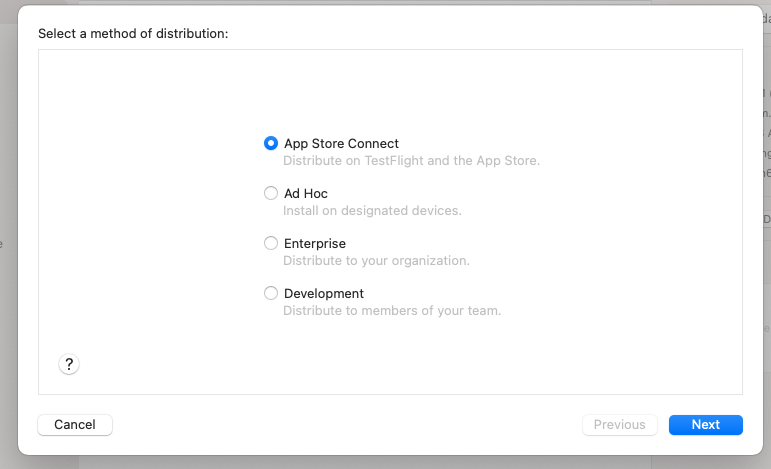
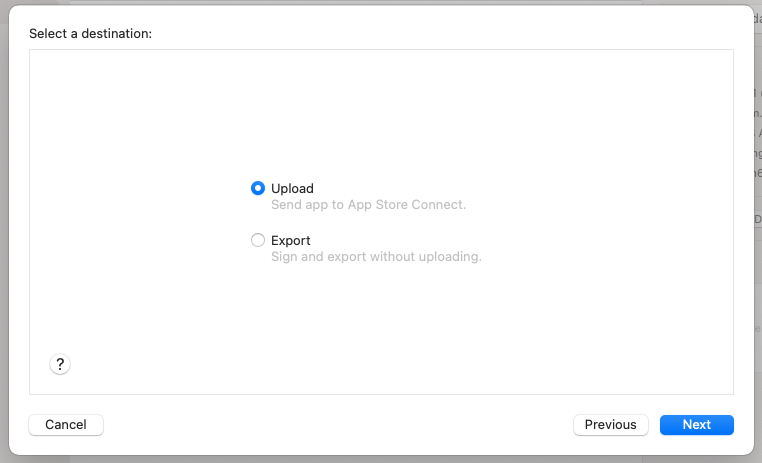
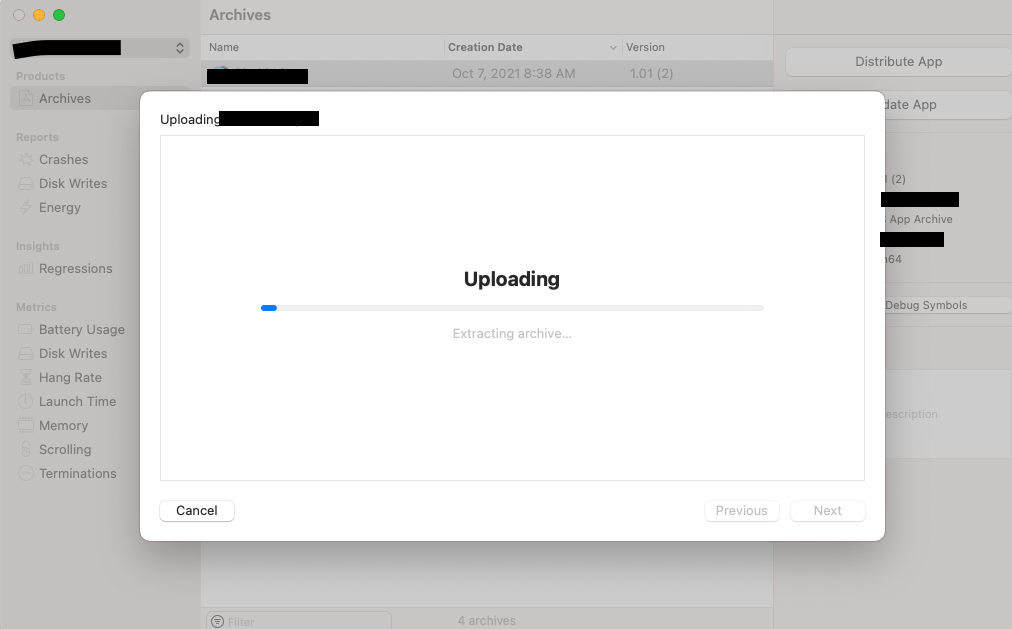
여기서 Distribute App을 선택하면
ProfileVisioning 파일을 요구한다.
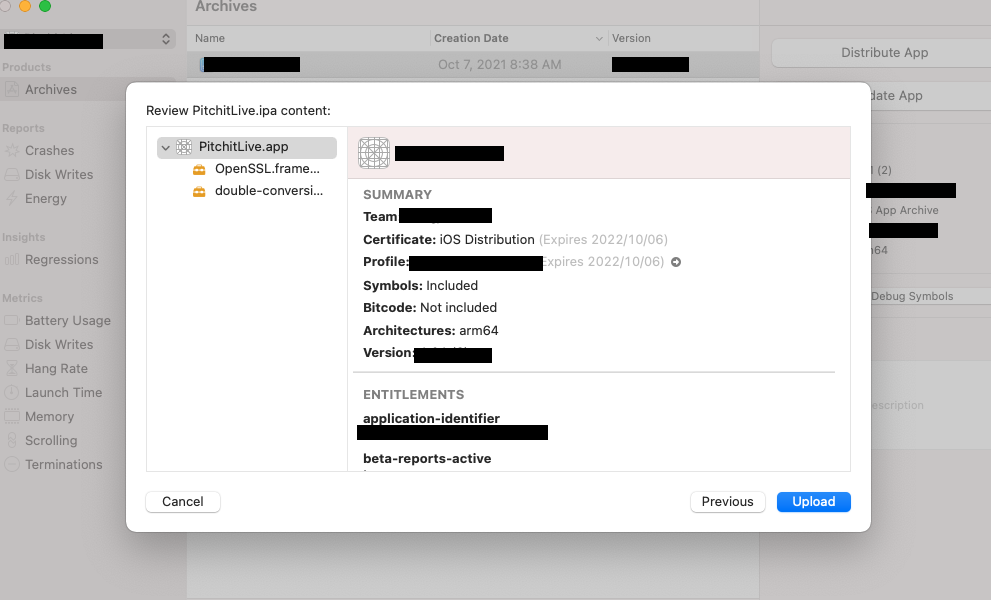
그때 좀전에 만든 App store용 파일을 import하면 된다.




이런식으로
어렵지 않게 업로드를 진행할 수 있다.
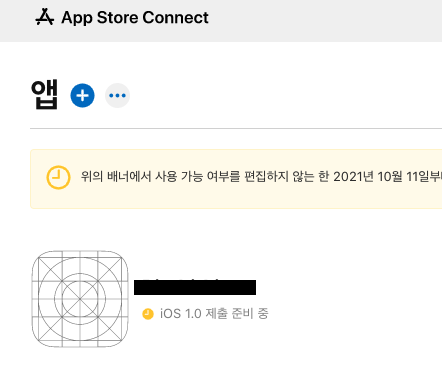
이제 AppStore Connect로 이동해보면
이렇게 업로드한 앱이 나타난다.

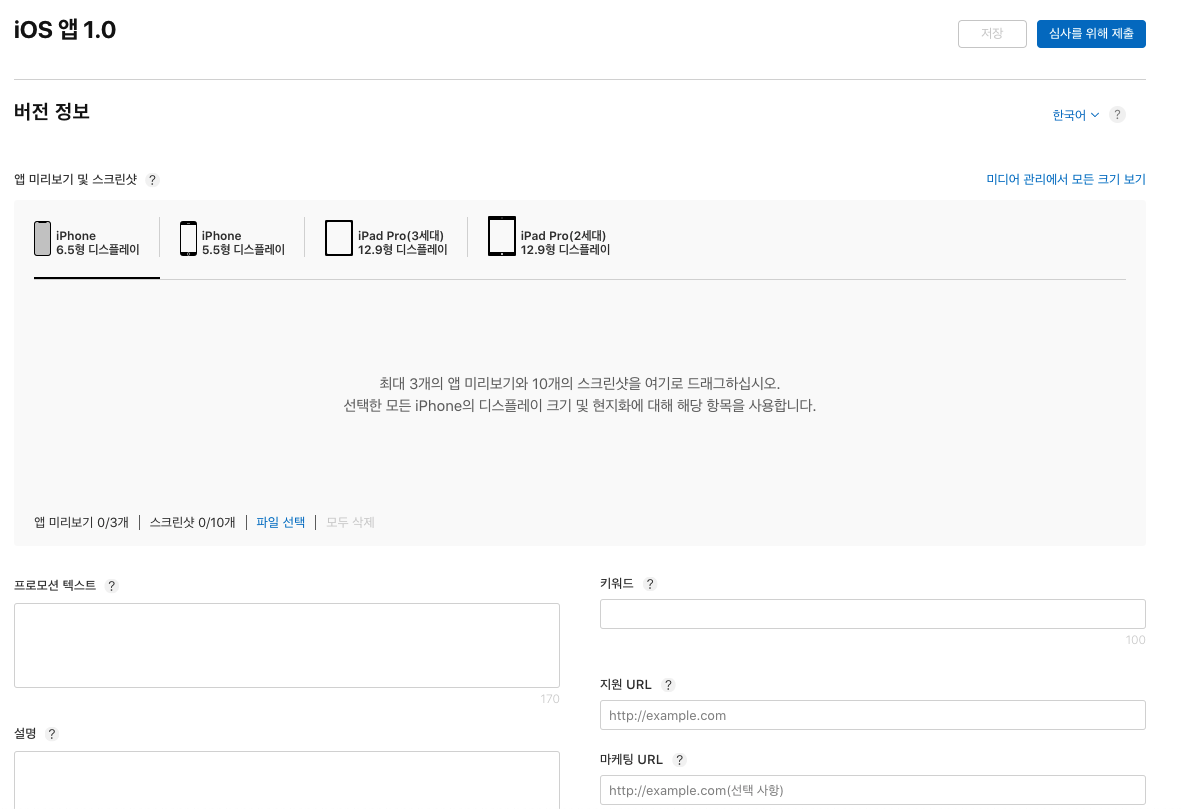
검수를 위해서는
이렇게 알맞는 이미지와
정보들을 입력해서 제출하면된다.

검수가 통과된 경우
앱스토어에 퍼블리싱이 가능해진다.
끝
'개발, 코딩 > App - React Native' 카테고리의 다른 글
| [Build failed] @react-native-picker/picker (0) | 2021.10.28 |
|---|---|
| ReactNative, 앱 진입화면 설정 (splash screen) (0) | 2021.10.08 |
| React-Native 가이드 - (4) 푸시 알림 보내기 (0) | 2021.10.06 |
| React-Native 가이드 - (2) 개발환경 세팅하기 (0) | 2021.10.05 |
| React-Native 가이드 - (1) 프로젝트 생성하기 (0) | 2021.10.05 |