이전 포스팅
react-native-admob/admob 가이드 (1) - 설치 및 설정
https://honeystorage.tistory.com/335
admob 적용을 위해서는
세가지 설정이 필요하다.
1. admob 설정
2. app-ads.txt 추가
3. 기타 (admob id관련 환경설정)
하나씩 따라가보자
어려운건 없다.
1. admob 설정

메뉴 중
앱 > 앱 추가
를 통해 플레이스토/앱스토어에 등록된(혹은 등록중인) 앱을
추가 할 수 있다.
아직 출시 전이라도 미리 등록해둔 뒤
나중에 연동할 수 있으니 등록을 진행하자.
2. app.ads.txt
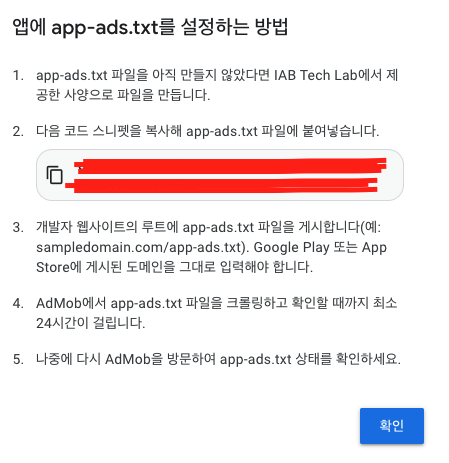
설명을 보고
무슨 가이드에 따라서 만들고 등록 하고....
벙쪘었지만 사실은 매우 간단한
작업이었다.

궁시렁 궁시렁 글이 글지만
아래의 단계를 따라보자.
1. 운영중인 홈페이지가 있다.
-> https://domain/app-ads.txt 경로에 위의 코드 스니펫 복사해서 return하게 설정
2. 운영중인 홈페이지가 없다.
-> 구글 블로그의 app-ads.txt 기능을 이용해 위의 코드 스니펫 return하도록 설정
여기서 말하는 홈페이지는
앱스토어의 "앱 버전 > 지원 URL"
플레이스토어의 "스토어 설정 > 웹사이트"
에 해당한다. 도메인이 위 두 URL과 반드시 일치해야한다.
예를들어,
내가 등록한 도메인이
https://tistory.com/app-ads.txt에 접속했을때
복사했던 코드 스니펫이 화면에 Text로 나타나야한다.
다만, 제공된 코드 스니펫만 추가하고 끝낼경우
내보낼 광고가 없어 광고가 뜨지않는 경우가 발생할 수 있다.

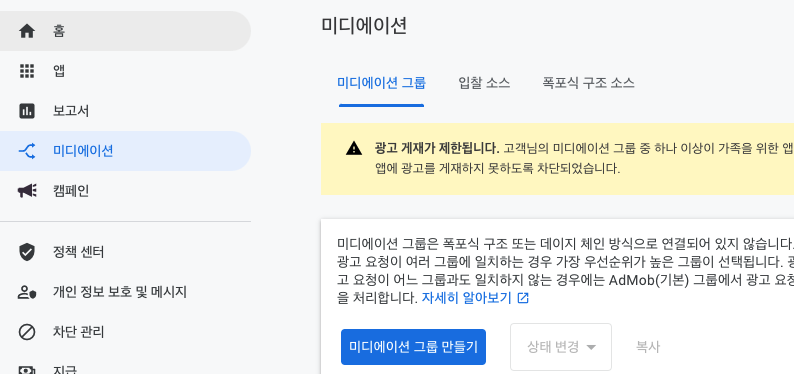
미디에이션 > 미디에이션 그룹 만들기에서
미디에이션을 만들고, 광고사와 제휴에 추가적으로
코드 스니펫을 획득할 수 있다.
광고사에서는
회사명/이메일/예상 광고수 등을 수집해간다.
정보를 제공하고나면 코드 스니펫을 제공해주며,
심사를 통해 제휴를 맺게된다.
제공 받은 코드 스니펫은 app-ads.txt에 추가해주면 된다.
3. ID관련 환경설정
ios, aos 모두 ID를 셋팅해주어야한다.
간단히 코드 몇줄 추가해주면된다.
아래를 보자.
// androidManifest.xml
<application
...
>
<!-- admob -->
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-???~???"/>
...
</application>// info.plist
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-???~???</string>각 플랫폼의 App ID는
애드몹 좌측 메뉴 목록에서
"앱 (선택) > 앱 설정 > 앱 ID"에 나타나 있다.
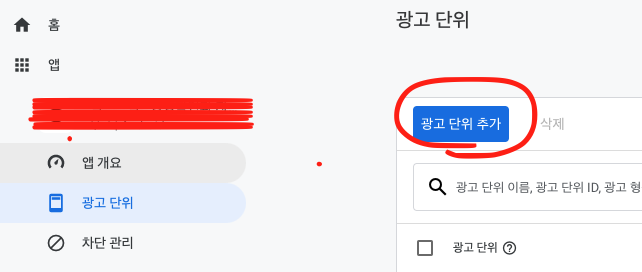
4. 마지막, 광고 유형 추가
각각 목적에 맞게 앱 유형을 추가해주면되는데,
애드몹 좌측 메뉴 목록에서
"앱 (선택) > 광고 단위 > 광고 단위 추가"
를 통해 진행할 수 있다.
추가하고 나면 광고 단위별 광고ID (AD-ID)를 획득할 수 있는데
이를 코드상에 추가해주어야한다.

다음 포스팅을 통해 코드를 작성해보자.
다음 포스팅
react-native-admob/admob 가이드 (3) - 코드 작성
'개발, 코딩 > App - React Native' 카테고리의 다른 글
| AppDelegate.mm -> AppDelegate.m 변환 이슈 (1) | 2022.05.16 |
|---|---|
| react-native-admob/admob 가이드 (3) - 코드 작성 (0) | 2022.05.02 |
| react-native-admob/admob 가이드 (1) - 설치 및 설정 (2) | 2022.05.02 |
| react-native-iap 가이드(2) - 상품 생성 (0) | 2022.05.02 |
| react-native-iap 가이드 (3) - 코드 작성 (2) | 2022.05.02 |