[ 푸시알림 완벽구현 - 최종판 ]
https://honeystorage.tistory.com/306
@react-native-firebase/app
@react-native-firebase/messaging
두개 모듈을 이용해 푸시알림을 구현했다.
ios & android 모두 잘 동작하는 듯 했으나 아니었다
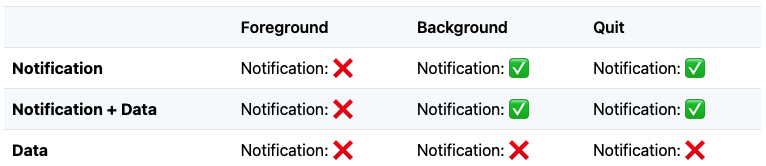
Docs를 보다보면 푸시알림 수신관련해
상태를 구분해둔 표가있다.

그렇다는건
우리도 상태별로 테스트를
진행해서 문제가 없는지 확인해야된다는 것이다.
나는 이 중
Android 디바이스의 앱이 Quit Stats 상태일때
정상적으로 알림을 띄우지 못했다.
1박2일간의 사투끝에 어이없는 실수가 있었음을 깨달았다.
문제 해결 과정이 핵심이다.
1. Google에 문제 상황 검색하기
- 검색어 예시 : react-native-firebase push notification not working on android in quit stats
- 검색어 예시 : - rnfb not working in quit stats
2. git에 예시코드 찾아보기
- 검색어 예시 : react-native-firebase v6
- 검색어 예시 : rn firebase
3. 잠시 멈추어, 정확히 어느상황에 안되는지 확인
- 생각을 정리해보니 JS단까지 알림이 전달되않음.
- Java에는 알림이 전달이 되는지 확인해볼 필요가 있음
4. 디바이스를 연결하고 Android Studio로 디버깅
- 디바이스 연결
- Android Studio 실행
- react-native run-android
- Android Studio 하단의 LogCat [info]를 모니터링
- 서버에서 알림 발송
- Java에는 요청이 정확히 오지만 에러가 났음을 발견
- 에러메시지 >>> SoLoader.init ....
- MainApplication.java에 해당 코드를 주석처리 해뒀던것이 기억남
- 주석해제
5. 푸시알림 전송 및 이슈해결 확인
결론
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false); // <-- 주석해제했음
}
[ 푸시알림 완벽구현 - 최종판 ]
'개발, 코딩 > App - React Native' 카테고리의 다른 글
| React Native, Gif이미지 사용하기 (0) | 2021.11.19 |
|---|---|
| react-navigation, white flickering when transitioning to the new screen (0) | 2021.11.17 |
| Play Console, 내부테스트 (0) | 2021.11.16 |
| local.properties, sdk 경로 에러 (0) | 2021.11.15 |
| ReactNative - Deep linking, 내 앱을 열어줘 (0) | 2021.11.03 |